
[トーンゆがみ]は、パターントーンの柄をゆがませたり、変形させたりできます。
周辺ゆがみ |
選択範囲内の境界付近のパターントーンをゆがませます。 |
クリア |
選択範囲内のパターントーンのゆがみや変形をクリアします。 |
ゆがみのぼかし |
選択範囲内のパターントーンのゆがみを、なめらかにぼかします。 |
拡大・縮小 |
選択範囲内のパターントーンの柄を、ハンドルをつかみドラッグして拡大・縮小します。 |
回転 |
選択範囲内のパターントーンの柄を、ハンドルをつかみドラッグして回転します。 |
自由変形 |
選択範囲内のパターントーンの柄を、ハンドルをつかみドラッグして自由に変形します。 |
ゆがみ |
選択範囲内のパターントーンの柄を、ハンドルをつかみドラッグしてゆがむように変形します。 |
遠近法 |
選択範囲内のパターントーンの柄を、ハンドルをつかみドラッグして立体的な角度をつけます。 |
左右反転 |
選択範囲内のパターントーンの柄を左右反転します。同時に[拡大・縮小]、[回転]、[自由変形]、[ゆがみ]、[遠近法] の変形も行えます。 |
上下反転 |
選択範囲内のパターントーンの柄を上下反転します。同時に[拡大・縮小]、[回転]、[自由変形]、[ゆがみ]、[遠近法] の変形も行えます。 |
メッシュ変形 |
選択範囲内のパターントーンの柄を格子で分割し、部分ごとに変形できます。 |
パターントーン柄に対して、選択範囲の境界に近いところほど大きくゆがませる変形をかけられます。
使用可能なレイヤーの種類 |
トーンレイヤー |
1 [トーンレイヤー]を選択する
[レイヤー]パレットで[トーンレイヤー]を選択します。

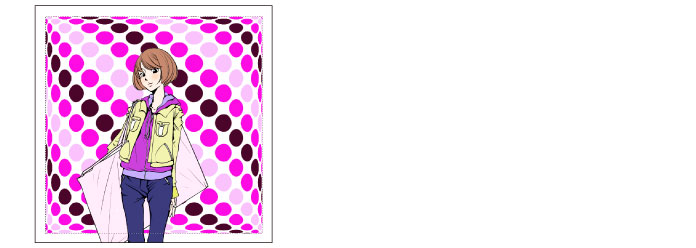
2 選択範囲を作成する
[選択]ツールを使用して、パターントーンに対して選択範囲を作成します。

3 コマンドを選択する
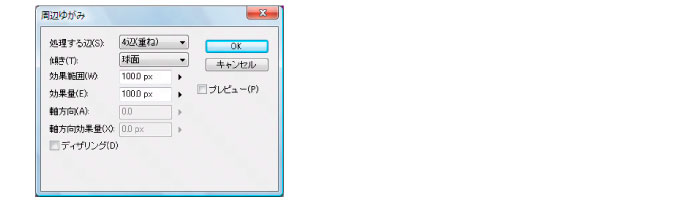
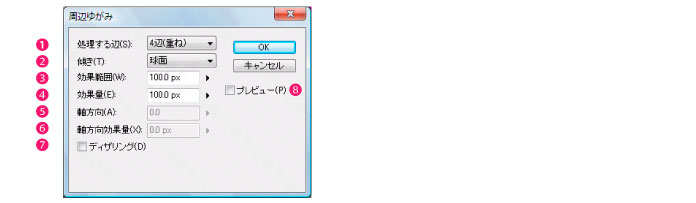
[編集]メニュー→[トーンゆがみ]→[周辺ゆがみ]を選択します。[周辺ゆがみ]ダイアログが表示されたら設定を行い、[OK]をクリックします。

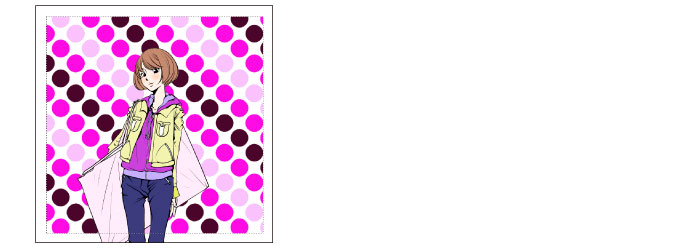
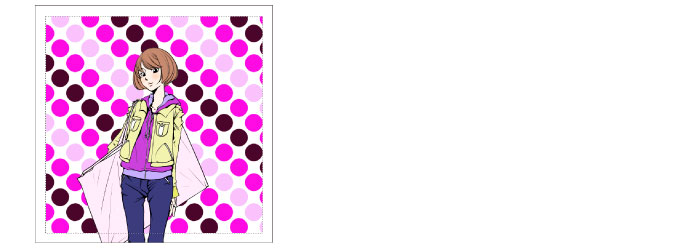
4 周辺ゆがみ変形が完了する
パターントーン柄の周辺ゆがみ変形が完了しました。


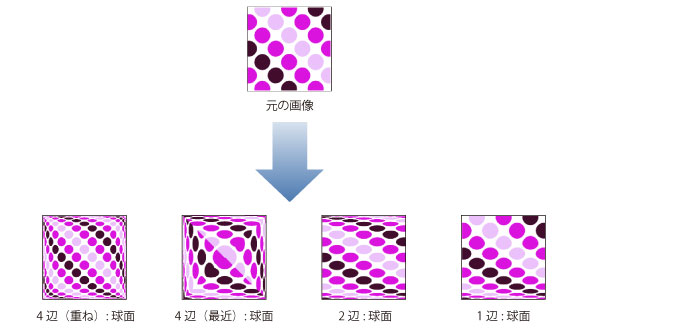
ゆがみの周辺を[4辺(重ね)]・[4辺(最近)]・[2辺]・[1辺]の中から選択します。

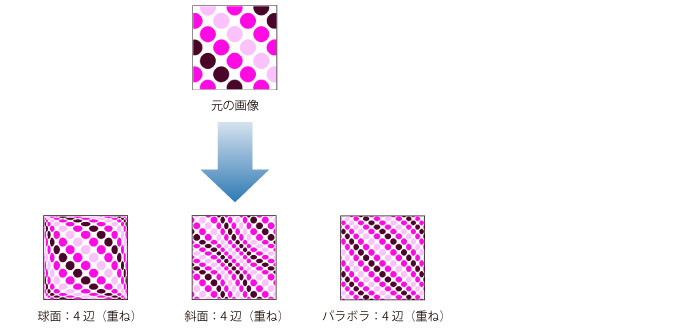
周辺ゆがみの傾きを[球面]・[斜面]・[パラボラ]の中から選択します。

周辺ゆがみの効果をかける範囲を設定します。
周辺ゆがみの効果量を設定します。
周辺ゆがみの軸の方向を設定します。処理する辺で2辺・1辺を選択したときのみ設定できます。
周辺ゆがみの軸と同じ方向の効果量を設定します。処理する辺で2辺・1辺を選択したときのみ設定できます。
変形をなめらかにします。
プレビュー表示の表示・非表示を切り替えできます。
選択範囲内のパターントーンのゆがみや変形をクリアします。
使用可能なレイヤーの種類 |
トーンレイヤー |
1 [トーンレイヤー]を選択する
[レイヤー]パレットで、[トーンゆがみ]を使用した[トーンレイヤー]を選択します。

2 選択範囲を作成する
[選択]ツールを使用して、選択範囲を作成します。

3 コマンドを選択する
[編集]メニュー→[トーンゆがみ]→[クリア]を選択します。
4 パターントーンの変形が元の状態に戻る
パターントーン柄の変形が元の状態に戻りました。

選択範囲内のパターントーンのゆがみを、なめらかにぼかします。
使用可能なレイヤーの種類 |
トーンレイヤー |
1 [トーンレイヤー]を選択する
[レイヤー]パレットで、[トーンゆがみ]を使用した[トーンレイヤー]を選択します。

2 選択範囲を作成する
[選択]ツールを使用して、選択範囲を作成します。

3 コマンドを選択する
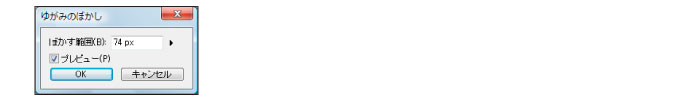
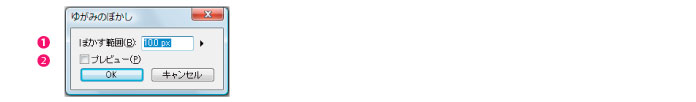
[編集]メニュー→[トーンゆがみ]→[ゆがみのぼかし]を選択します。[ゆがみのぼかし]ダイアログが表示されたら設定を行い、[OK]をクリックします。

4 パターントーンの周辺がゆがむ
パターントーン柄の周辺が、ゆがみました。


ぼかしの範囲を設定します。
プレビュー表示の表示・非表示を切り替えできます。
パターントーン柄の選択部分に対して、移動と変形(拡大・縮小、回転、自由変形、ゆがみ、遠近法、左右反転、上下反転)を行えます。
使用可能なレイヤーの種類 |
トーンレイヤー |
1 レイヤーを選択する
[レイヤー]パレットで移動や変形を行いたいレイヤーを選択します。

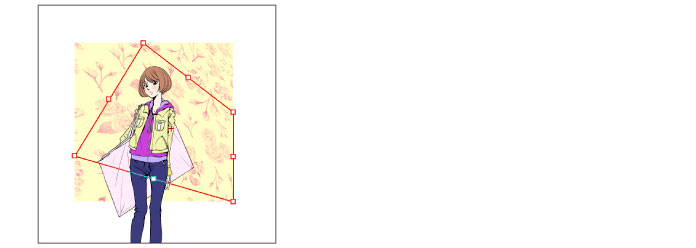
2 コマンドを選択する
[編集]メニュー→[トーンゆがみ]を選択して表示されるメニューから、変形させたいコマンド(拡大・縮小、回転、自由変形、ゆがみ、遠近法、左右反転、上下反転)を選択します。
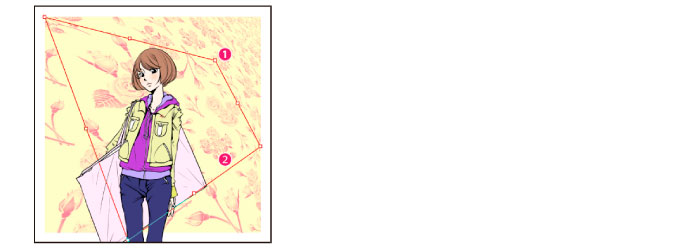
3 移動や変形の設定を行う
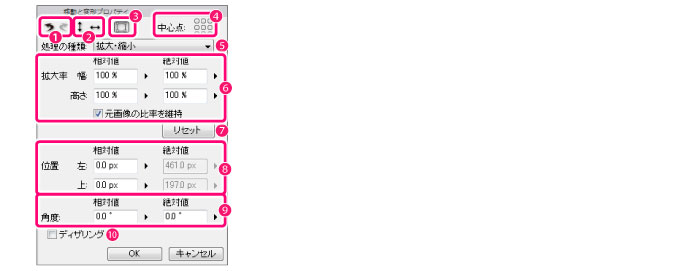
画像に赤いガイド線が表示され、[移動と変形プロパティ]ダイアログが表示されます。

① ガイド線やハンドルをドラッグすると、選択したコマンドに応じて、拡大・縮小・回転などの変形を行えます。
② ガイド線の内側をドラッグすると、画像を移動できます。

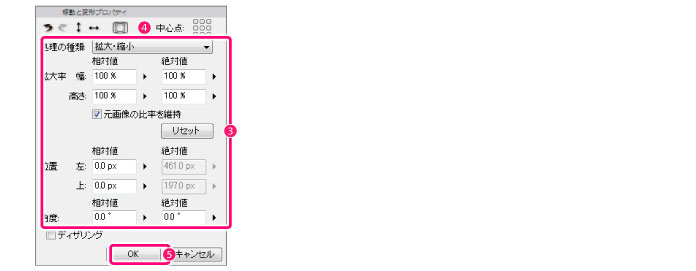
③ [移動と変形プロパティ]ダイアログの各項目に数値を入力すると、移動や変形を行えます。
④ [ガイド線の表示・非表示]アイコンをクリックすると、ガイド線の表示・非表示を切り替えられます。ガイド線のない状態で、変更後の画像を確認できます。
⑤ [移動と変形プロパティ]ダイアログの[OK]ボタンをクリックするか、キャンバス上でダブルクリックします。
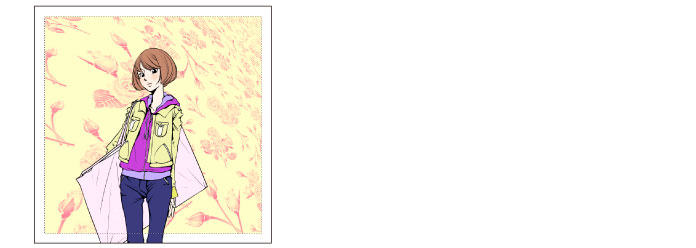
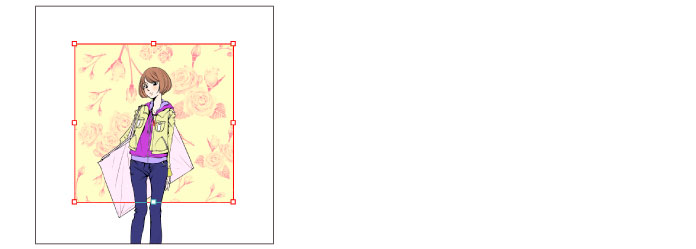
4 変形が完了する
画像の[移動と変形]が完了しました。

|
[移動と変形プロパティ]ダイアログの[処理の種類]で変形方法を切り替えると、複数の種類の変形を組み合わせてかけられます。 |
移動と変形を実行する場合は[移動と変形プロパティ]ダイアログで設定します。

[移動と変形]タブの設定、ガイド線やハンドルのドラッグ操作に対して、取り消しとやり直しができます。
画像の上下反転・左右反転ができます。
ガイド線の表示・非表示が切り替えられます。
ガイド線やハンドルをドラッグして調整を行う場合は、表示に設定してください。
拡大・縮小や回転の中心点を変更します。ボタンを押すと、指定した箇所に中心点が移動します。中心点は、赤い十字で表示され、[ガイド線の表示・非表示]で表示が切り替わります。
中心点はキャンバス上でドラッグしても変更できます。
[拡大・縮小]・[回転]・[自由変形]・[ゆがみ]・[遠近法]の中から処理を選択します。
画像の周囲のハンドルをドラッグする操作は、この選択した処理に応じて動作します。
画像の拡大率を、[幅]と[高さ]でパーセント指定します。
画面に表示されている状態からの拡大率を入力します。入力後、画面が変更されると100%に戻ります。
[移動と変形]の実行前の状態からの拡大率を入力します。[自由変形]・[ゆがみ]などを使用して画像が変更された場合は指定できなくなります。
画像の縦横比率を維持したまま、拡大・縮小を行います。
[移動と変形]ダイアログの設定、ガイド線やハンドルのドラッグ操作をリセットし、設定前の状態に戻します。
画像の位置を、[左]と[上]でmm指定します。
|
[環境設定]ダイアログの[オプション]の設定によっては、長さの単位がmmではなくpxで表示されることがあります。長さの単位については、『環境設定』→『環境設定ダイアログ』→『オプション』を参照してください。 |
画面に表示されている位置から移動する距離を入力します。入力後、画面に変更が反映されると0.00mmに戻ります。
[移動と変形]の実行前の位置から移動する距離です。[トーンゆがみ]では設定できません。
画像を回転する角度を指定します。
画面に表示されている位置から回転する角度を入力します。入力後、画面に変更が反映されると0.0°に戻ります。
[移動と変形]の実行前の位置から回転する角度を入力します。
[自由変形]・[ゆがみ]などを使用して画像が変更された場合は指定できなくなります。
変形をなめらかにします。
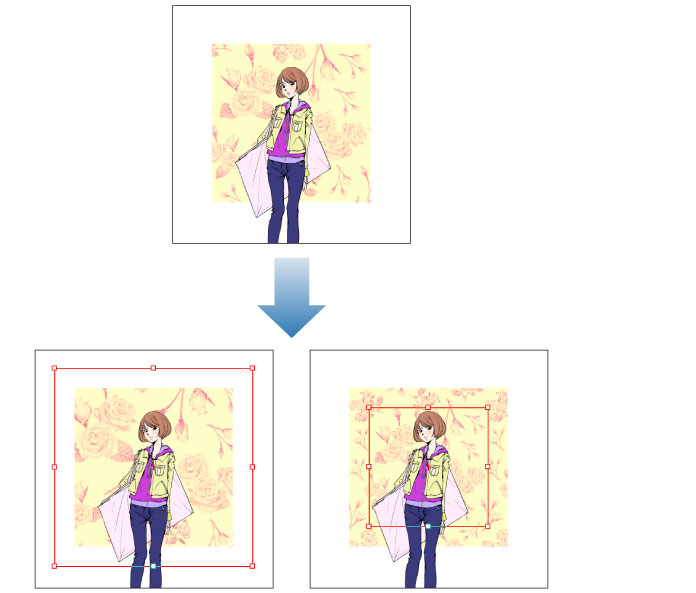
選択範囲の拡大・縮小は、[編集]メニュー→[トーンゆがみ]→[拡大・縮小]を選択すると設定できます。設定方法は下記の通りになります。
・ 画像の周囲のガイド線やハンドルをドラッグします。
縦横比を変更せずに拡大・縮小する場合、[Shift]キーを押しながらドラッグします。
・ [移動と変形プロパティ]ダイアログで数値を入力します。

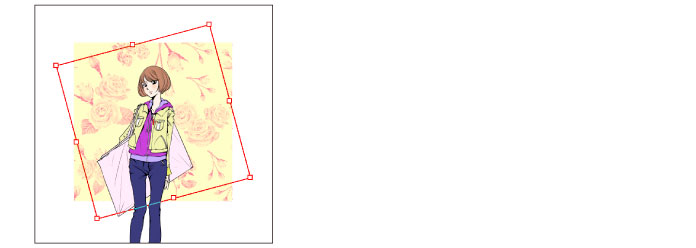
選択範囲の回転は、[編集]メニュー→[トーンゆがみ]→[回転]を選択すると設定できます。設定方法は下記の通りになります。
・ 画像の周囲のガイド線やハンドルをドラッグします。
[Shift]キーを押しながらドラッグすると、45°刻みで回転できます。
・ [移動と変形プロパティ]ダイアログで数値を入力します。

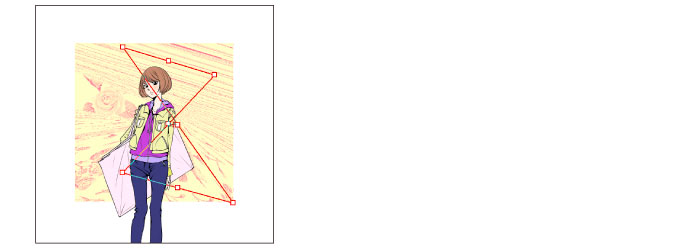
[編集]メニュー→[トーンゆがみ]→[自由変形]を選択し、画像の周囲のガイド線やハンドルをドラッグします。自動変形を設定する場合、ハンドルを自由に移動できます。

[編集]メニュー→[トーンゆがみ]→[ゆがみ]を選択し、画像の周囲のガイド線やハンドルをドラッグします。ゆがみを設定する場合、ハンドルは、辺に対して水平にしか移動できません。

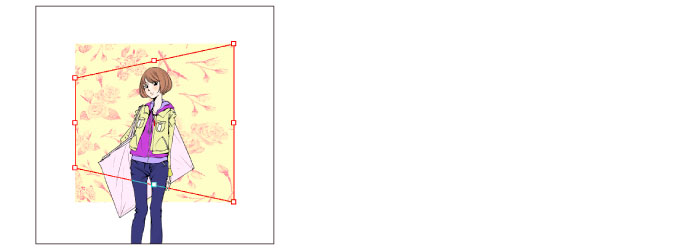
[編集]メニュー→[トーンゆがみ]→[遠近法]を選択し、画像の周囲のガイド線やハンドルをドラッグします。
遠近法を設定する場合、辺の中央のハンドルは辺に対して水平に移動できます。角のハンドルは縦に移動すると辺の上下両方に、横に移動すると辺の左右両方に対して拡大・縮小します。

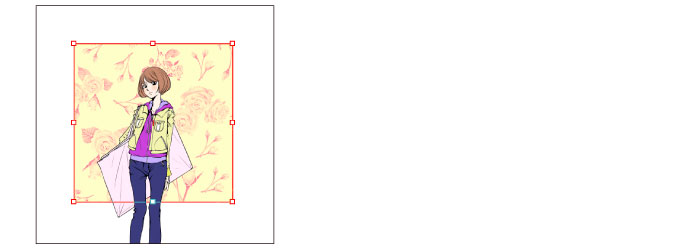
選択範囲を左右反転できます。[編集]メニュー→[トーンゆがみ]→[左右反転]を選択します。
|
[左右反転]実行時は、[移動と変形プロパティ]ダイアログは[自由変形]が選択された状態で表示されます。 |

選択範囲を上下反転できます。[編集]メニュー→[トーンゆがみ]→[上下反転]を選択します。
|
[上下反転]実行時は、[移動と変形プロパティ]ダイアログは[自由変形]が選択された状態で表示されます。 |

選択範囲に対して格子で分割したガイド線やハンドルを作成し、それらをドラッグして部分ごとに変形ができます。
1 コマンドを選択する
[編集]メニュー→[トーンゆがみ]→[メッシュ変形]を選択します。
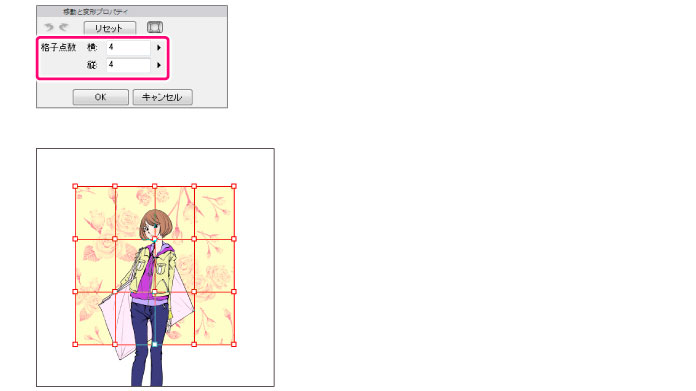
2 格子の数を設定する
[移動と変形プロパティ]ダイアログで格子点数を設定します。画像の選択範囲部分に設定した数だけ格子の点(ハンドル)があるガイド線が表示されます。

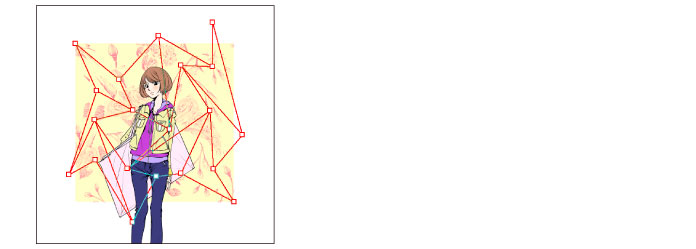
3 変形を行う
画像の選択範囲部分に設定した数だけ、格子が表示されます。ガイド線やハンドルをドラッグして変形します。

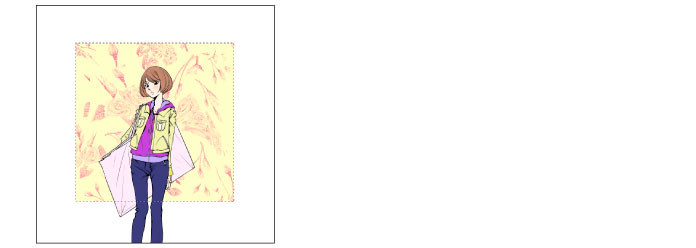
4 変形が完了する
[移動と変形プロパティ]ダイアログの[OK]ボタンをクリックするか、キャンバス上でダブルクリックすると、変形が確定し、作業が完了します。

≪前のページに戻る| | 次のページに進む≫
Copyright (c) CELSYS,Inc. All Rights Reserved.